事情是这样的,昨天阿里云一个小兵打来电话,说系统在核查备案信息,由于系统问题无法查询到域名归属,所以请在22号之前提供自己网站的域名证书,否则将做关停处理,我就不高兴了,你们的系统无法抓取域名归属要我们提供域名证书,本以好的口吻则罢,最后再来一句威胁,否则关停,被我狠怼,教育一番。
事情是这样的,昨天阿里云一个小兵打来电话,说系统在核查备案信息,由于系统问题无法查询到域名归属,所以请在22号之前提供自己网站的域名证书,否则将做关停处理,我就不高兴了,你们的系统无法抓取域名归属要我们提供域名证书,本以好的口吻则罢,最后再来一句威胁,否则关停,被我狠怼,教育一番。
惶惶不可终日,年前在一味的计划,两年前就在计划了,至今仍然是发愁状态,要做的实在是太多,重要的是没有头绪,假如是自己策划的活动,我想是有实施方法的,但自己策划的自己的活动,就有些不好开展工作,可能是内心惧怕别人质疑“你以为你是谁呀”,你是音乐人?旅行家?思想家?你只不过是骑行过西藏,写过几首歌,唱的还不怎么样,思想不入大流,就觉得你可以发动战争改变地球了。实话说,半信半疑,人的虚荣心是会膨胀的,在那些捧着你的人的言论下,自从2012年骑过拉萨之后,这种感觉油然而生,于是站在高处不肯下来,也下不来,俗话说叫不切实际,有朋友说我是堂吉诃德,或许他也没说错吧。
发一个众筹,谈一些合作,拉一些赞助,这些似乎一个都没有实现,城市将我呆的只想宅在家,啥事不想干,迈出家门就感觉没有安全感,典型的眼高手低症状,出发前做一张ep,做一场音乐会,也眼看着有些玄,我有想过放弃出发,安心工作,赚钱,度过眼下难关,可呆着真的就能改变现状吗,未必,也是破釜沉舟,放手一搏。
Tips: 调试 iPad 或 iPhone 可在设置中启动调试模式,在 Mac 中的 Safari 阅读器 一样开启开发者模式后,进行联机调试。功能彪悍。
最近在做1个页面时,发现在 iPad 的 Safari 阅读器中背景显示不全,定位到该 div 后发现所指定 css 的宽度为 100% ; 到百度搜索后发现,safari 中 viewport 默许宽度为 980px,若事前未指定其初始 viewport 宽度,则会默许依照 980px 处理。 可以默许初始化 viewport 宽度或在 css 中设定 min-width,但最简单的方法可以在 head 标签中初始化好 viewport。

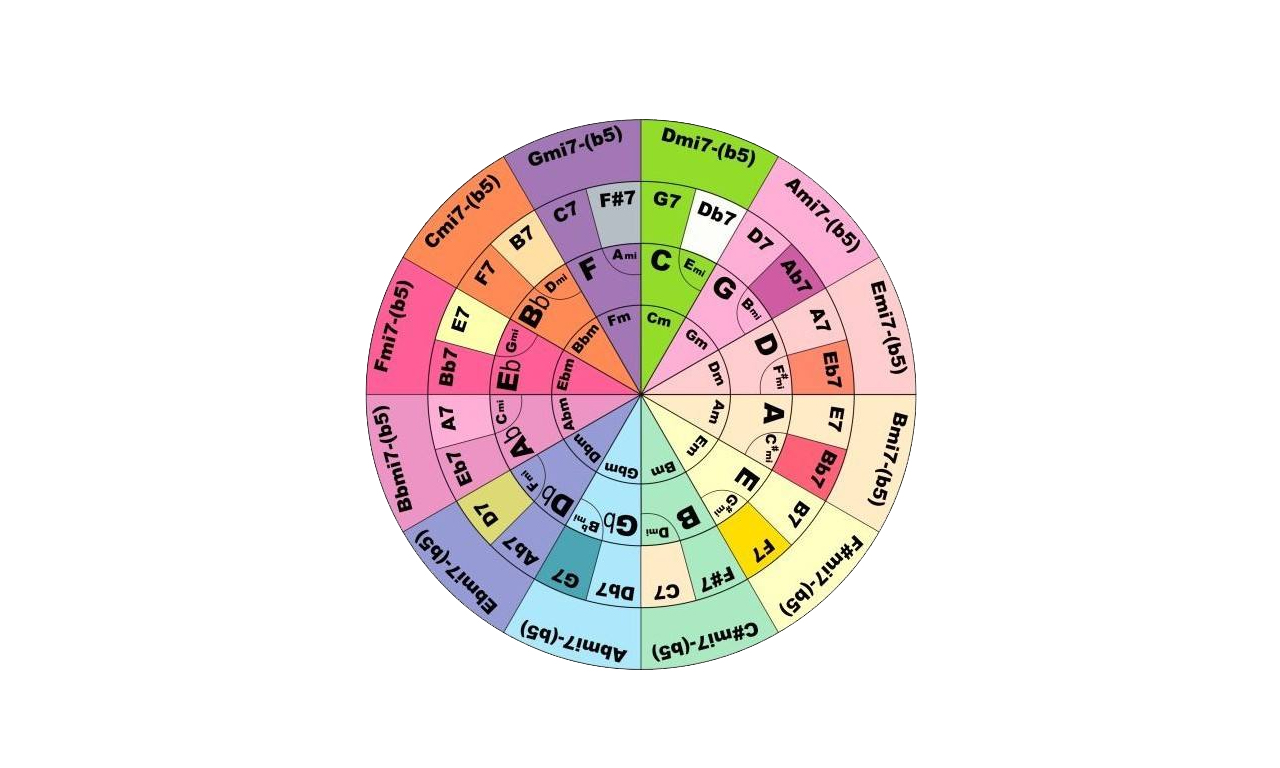
五度圈几乎是每一本教乐理的书里都会提到的图表。你背过,你也忘记过;你又再度背过,可是你终究还是忘了它!Why?因为你觉得它并不重要?因为你不了解它的涵义?因为你就是记不住?因为背过以后就是没使用过?No!答案是因为它不用背,所以你背不住,酷吧?.究竟五度圈这个图表到底有什么意义?为什么非学它不可呢?
演示请看本站导航,不支持IE678。
HTML(header-navigation是用来指定导航样式的,id=header是用来驱动js的,这里id要和下面js里的document.getElementById相同)
header class="header-navigation" id="header" 这是导航 /header
CSS
.header-navigation {
position: fixed;
top: 0;
width: 100%;
height: 60px;
line-height: 60px;
background-color: #333;
text-align: center;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
z-index: 9999;
}
/* Slide transitions */
.slideUp {
/* -webkit-transform: translateY(-100px);
transform: translateY(-100px);*/
-webkit-transform: translateY(-100px);
-ms-transform: translateY(-100px);
-o-transform: translateY(-100px);
transform: translateY(-100px);
/*transition: transform .5s ease-out;*/
-webkit-transition: transform .5s ease-out;
-o-transition: transform .5s ease-out;
transition: transform .5s ease-out;
}
.slideDown {
/*-webkit-transform: translateY(0);
transform: translateY(0);*/
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
/*transition: transform .5s ease-out;*/
-webkit-transition: transform .5s ease-out;
-o-transition: transform .5s ease-out;
transition: transform .5s ease-out;
}

实在不知道写点什么,但又想更新下博文
本想把骑中国的众筹方案完善完发布出来,眼看着出发在即,最近显示策划了南沙露营音乐节,也许是天气太冷的原因,没太多人感兴趣,还不知道到时候什么情况,要么就亏。。。只希望别亏太多,也别因为现场观众太少而难堪。然后又和黄埔马拉松谈了合作,确定24号在赛道边上设立三个音乐加油站,搭建背景板音响设备,三支乐队,很少有人这么玩,尝个鲜,也希望这种形式能得到青睐!

最近状态时好时坏,最主要是因为梦想和现实之间的冲撞吧,以及对这个“这个世界还会好吗”的绝望。从两三个月前一直在跟《中国通史》,央视纪录片100集,目前看到第六十七集,一集不拉,虽然某些能看懂,某些还是无法看懂,最近讲南宋的时候讲到欧阳修,王安石等时,旁白读着他们的诗词,我竟哭得一塌糊涂,优美的古文字,忠烈的腔调,为之感动,为古人的“一片忠心”而感动,以至于一直觉得简体字以及现代语法,破坏了韵味,也变得俗不可耐。比如我们挺的音乐,用中文表达,似乎就变成网络歌曲,用英文表达,马上感觉高雅很多,再看看粤语的表达方式,同样美丽,这不是崇洋媚外,为什么说法语是最适合谈恋爱的语言,也就是这个道理,简体中文当更多人的学会了认字,但也同样,让知识变得慵俗。
晚上去跑步了,没跑到十公里,脚疼,想想还是不坚持了,走两步也无所谓,因为前天刚跑了半程马拉松,昨天本来想去跑两步,结果还是说今天再跑吧,腿部会有些酸疼,所以还是动一下。
刚看到一个博客,更新的好频繁,有时候只有一小段话,比如今天下班骑共享单车回家,路上一个骑电动车的妈妈载着小女孩超越了我,小女孩在后面喊加油,加油加油,我看看小女孩,小女孩妈妈看看我,都笑了~挺短,但觉得挺好,也许这就是博客存在的意义,没有必要像我一样每次更新都是一篇文章,这样会导致提起写博文就头大的感觉,就好像一个小孩子做错事总是会受到惩罚,于是乎第一反应便是压力。
这两天在整理骑中国的众筹文章,挺难的,还不知道这个版本行不行,希望这个星期能修改好提交给编辑,看看结果。
想到出行的一系列问题还是挺头大的,但也没所谓,毕竟是无论结果如何都会去做的一件事。
Apache自动跳转到 HTTPS
网站根目录新建 .htaccess
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R,L]301跳转
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{SERVER_NAME}/$1 [R=301,L]
</IfModule>