[ 小琦 ] 发布的文章
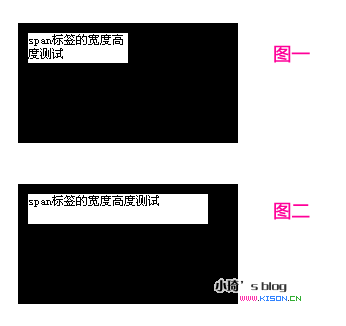
span宽度无法控制的解决方法
你知道HTML标签设计的本意吗?把HTML标签用到该用的地方去
“DIV+CSS”这个词汇不知道害了多少人,也许其提出者本意并没有错,但是跟风者从表现曲解了其意思,认为整个页面就应当是DIV+CSS文件的组合。这样做,对于视觉上并没有什么影响,因为还原了之前设计的页面效果图,但如果这种HTML文档交给机器(例如蜘蛛)去分析,它可能根本找不到重点,你整个页面对它来说,就如同一个白蚁窝,它第一件要做的事情可能就是把这些相同的东西给去掉,然后再做内容的筛选。
DIV+CSS常见各种浏览器兼容小摘
区别IE6与FF:
background:orange;*background:blue;
区别IE6与IE7:
background:green !important;background:blue;
区别IE7与FF:
background:orange; *background:green;
区别FF,IE7,IE6:
background:orange;*background:green !important;*background:blue;
IE7,IE8兼容:
经济学人:智能手机正在奴役用户

经济学人:智能手机奴役用户
导语:最新一期英国《经济学人》印刷版刊文称,信息的爆炸式增长和智能手机的普及导致职场人士不堪重负,原本悠闲的个人生活被繁重的工作挤压,甚至连婚姻和心理健康也都受到威胁。
以下为文章全文:
主仆颠倒
1963年的《仆人》(The Servant)是一部令人难忘的电影。该片无情地剖析了德克·博嘉德(Dirk Bogarde)扮演的阴险男仆,与詹姆斯·福克斯(James Fox)扮演的风流主人之间的关系。男仆找到了主人的弱点,玩起了主仆颠倒的游戏:故事的结尾,谄媚的福克斯衷心服侍起了高傲的博嘉德。这部电影是鞭挞了哈罗德·麦克米兰(Harold Macmillan)统治下的英国阶级结构。但今天重新回顾这部影片,很难不联想到另外一段令人忧虑的关系——职场人士与他们的智能手机。
智能设备很有用,它们将全球信息汇聚在我们的指尖。它们让人们可以在家里工作,而不必每天与身上散发着汗臭的陌生人一起挤地铁。对于想要灵活支配工作时间的父辈们而言,这是巨大的福音。智能手机和平板电脑还可以提高效率,帮助人们充分利用排队买咖啡这样原本可能被白白浪费的闲暇时光。它们甚至可以创造一种假象,让一个懒虫看起来像是在熬夜工作,具体做法则是通过设置,在凌晨一点发出一封电子邮件。
但对多数人而言,仆人已经变成主人。不久前,只有医生需要随叫随到。而如今,所有人都处于随时待命的状态。老板会不假思索地侵犯员工的休息时间。虽然偶尔也有家庭琐事会被带到办公室中,但数量远不及工作对家庭的侵扰。原本心智健全的人会不停地查看智能手机,就连饭前喝口水的功夫都不会放过。晨起后的第一件事和晚睡前的最后一件事,都变成了发电子邮件。
【HTML】插入普通下拉菜单的方法
Dreamweaver CS4 许可证已过期激活工具及Dreamweaver CS4激活码
解决方法:
amtlib.dll文件下载 覆盖Dreamweaver CS4目录下amtlib.dll文件 比如我的目录是 D:\Program Files\adobe\Adobe Dreamweaver CS4
C:\Windows\System32\drivers\etc目录下的hosts文件,选择用记事本打开,在最后添加一行 127.0.0.1 activate.adobe.com
Dreamweaver CS4激活码1192-1413-8739-4724-1366-4303 ,1193-1117-4659-6225-5403-2674
网站编码的基础知识
经常听到网站编码问题, 如果不清楚就可能会让网页出现乱码. 这是简单说下网站编码基础知识
一 .什么是网站编码.
网站编码其实就是文字显示的编码
如果在中文网页中用西欧编码(ISO-8859-1)就会出现乱码, 反之也会出 现乱码。一个网站要统一的网站编码,中文一般采用UTF-8或GB2312 要想查看更多编码不防用鼠标右键点击浏览器选择编码,里面会有很多的。
CSS常用浏览器兼容调整小结
页面乱的原因是因为IE6认为一个DIV超宽了,所以把本应float;right的DIV挤了下去。而如果设置为IE6下显示正常的宽度,则在IE7和Firefox下看页面就会少了一块一样,也很别扭….
怎么办?用CSS HACK 来改写CSS代码