设计配色教程:膨胀色与收缩色的应用
设计配色教程之膨胀色与收缩色篇:黑丝的秘密,内容主要从暖色可以让物体看的比实际大展开,为什么女士穿黑丝袜让人看起来更苗条,法国国旗又蕴藏了什么秘密,谜底即将解开...
膨胀色与收缩色
你听说过膨胀色和收缩色吗?像红色、橙色和黄色这样的暖色,可以使物体看起来比实际大。而蓝色、蓝绿色等冷色系颜色,则可以使物体看起来比实际小。
色彩对物体大小的作用,包括色相和明度两个因素。暖色和明度高的色彩具有扩散作用,因此物体显得大,而冷色和暗色则具有内聚作用,因此物体显得小。不同的明度和冷暖有时也通过对比作用显示出来。
应用:红色系中像粉红色这种明度高的颜色为膨胀色,可以将物体放大。而冷色系中明度较低的颜色为收缩色,可以将物体缩小。像藏青色这种明度低的颜色就是收缩色,因而藏青色的物体看起来就比实际小一些。

黑丝诱惑
明度为零的黑色更是收缩色的代表。例如,看到有女同事穿黑色丝袜,我们就会觉得她的腿比平时细,这就是色彩所具有的魔力。实际上,只是女同事利用了黑色的收缩效果,使自己的腿看上去比平时细而已。可见,只要掌握了色彩心理学,就可以使自己变得更完美。
更科学的分析
我们都在初中物理中学过,同一种透光物质对不同波长光线的折射率是不同的,所以当各种不同波长的光同时通过晶状体时,其集点并不全都落在视网膜平面上,因此在视网膜上的影像的清晰度就有一定差别。长波长的暖色影像似焦距不准确,因此在视网膜上所形成的影像模糊不清,似乎具有一种扩散性;短波长的冷色影像就比较清晰,似乎具有某种收缩性。所以,我们平时在凝视红色的时候,时间长了会产生眩晕现象,景物形象模糊不清似有扩张运动的感觉。如果我们改看青色,就没有这种现象了。如果我们将红色与蓝色对照着看,由于色彩同时对比的作用,其面积错视现象就会更加明显。
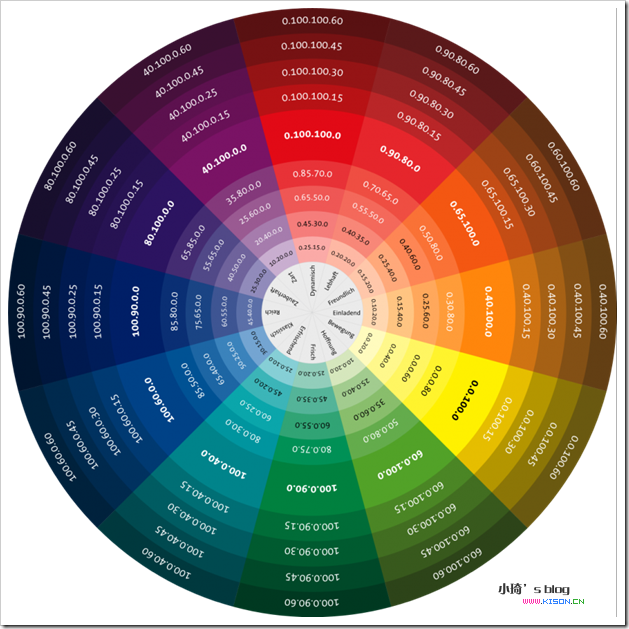
CMYK色彩模型下的色相环
色彩的膨胀、收缩感不仅与波长(色相)有关,而且还与明度有关。任何光学成像系统,包括眼睛,都不可避免得会产生球面像差(简称球差),光亮的物体在视网膜上所成影像的轮廓外似乎有一圈光圈围绕着,使物体在视网膜上的影像轮廓扩大了,看起来就觉得比实物大一些。
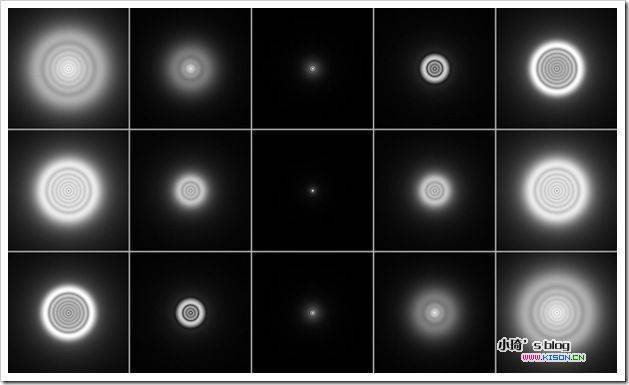
一个点光源在负球面像差(上) 、无球面像差(中)、和正球面像差(下)的系统中的成像情形。
左面的影相是在焦点内成像,右边是在焦点外的成像。
如通电发亮的电灯钨丝比通电前的钨丝似乎要粗得多,生理物理学上称这种现象为“光渗”现象。歌德在《论颜色的科学》一文中指出: “两个圆点同样面积大小,在白色背景上的黑圆点比黑色背景上的白圆点要小1/5。”
应用:宽度相同的印花黑白条纹布,感觉上白条子总比黑条子宽;同样大小的黑白方格子布,白方格子要比黑方格略大一些。超市中,小商品、小包装若要使它显眼一些,宜采用鲜艳的浅色;如果要它显得高贵精致,宜采用沉着的深色或黑色。为了扩大建筑或交通工具的室内空间感,色彩设计宜采用乳白、浅米、象牙等淡雅明快的色调,像卫生间等特别狭小的空间还可以利用镜子作墙面,利用镜子的反射来增加面积的宽畅度和明亮度。
结论猜想
其实上面的两种说法都是正确的。但是色彩的膨胀感和收缩感在“面积”上的感觉并不够明显,更多的体现在“体积”上。色条宽度相等的国旗看起来比例不一样,与观察距离、国旗的飘动也有关系,甚至跟色块的位置(蓝色靠近国旗杆)也有关系。法国曾用国旗的宽比其实是一种平衡。
这只是我的猜想,还请大牛们多多指教。







