5个在线Ajax“加载中”旋转图标生成器工具
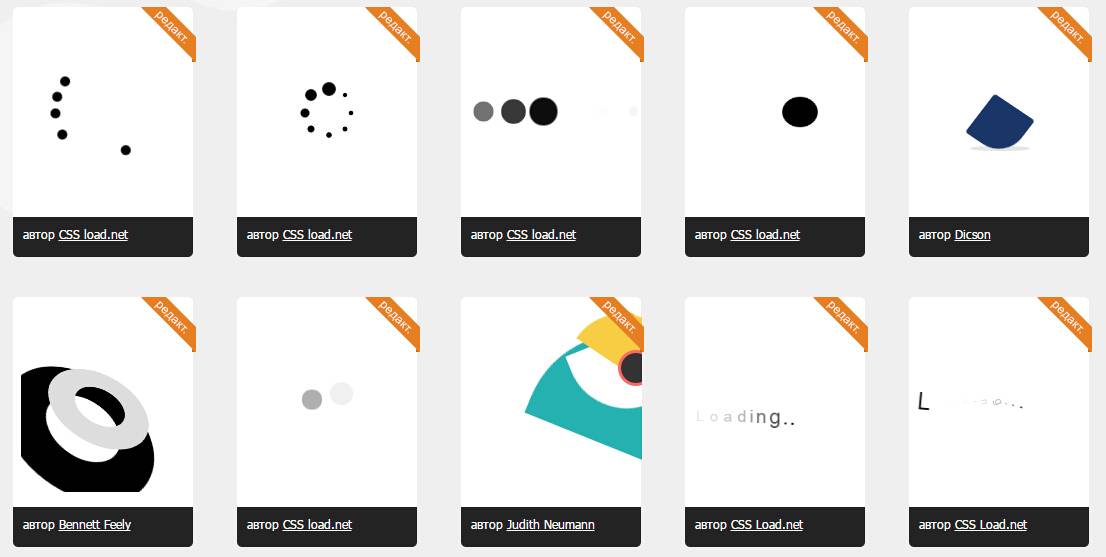
- CSS load online Tool
cssload.net是一个标准的在线工具,可以用来生成你自己的Ajax加载旋转动画图标。它提供预览,并且拥有速度控制。主要及其次要颜色选项给你一些别的工具无法生成的特殊效果。最重要的它能生成CSS来创建加载中图标,而不使用任何图片。
- Ajax load online tool
正如ajaxload.info的名字表单的含义,它能快速帮助你创建Ajax加载。旋转加载的样式有限,但是非常可靠并且只花几秒时间就能创建一个你自己色系的透明背景的加载动画。
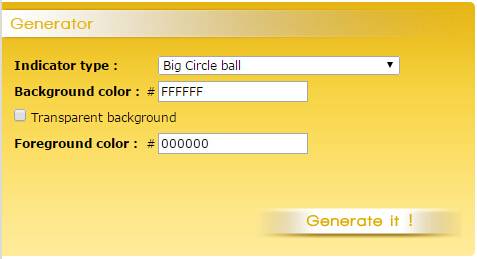
- Load info online tool
loadinfo.net提供你132种旋转图片,并且允许你改变颜色,图片大小为48x48。唯一的缺点是相比其他稍慢,但是仍旧只需花几秒时间来创建一个你需要的加载中动画图标。
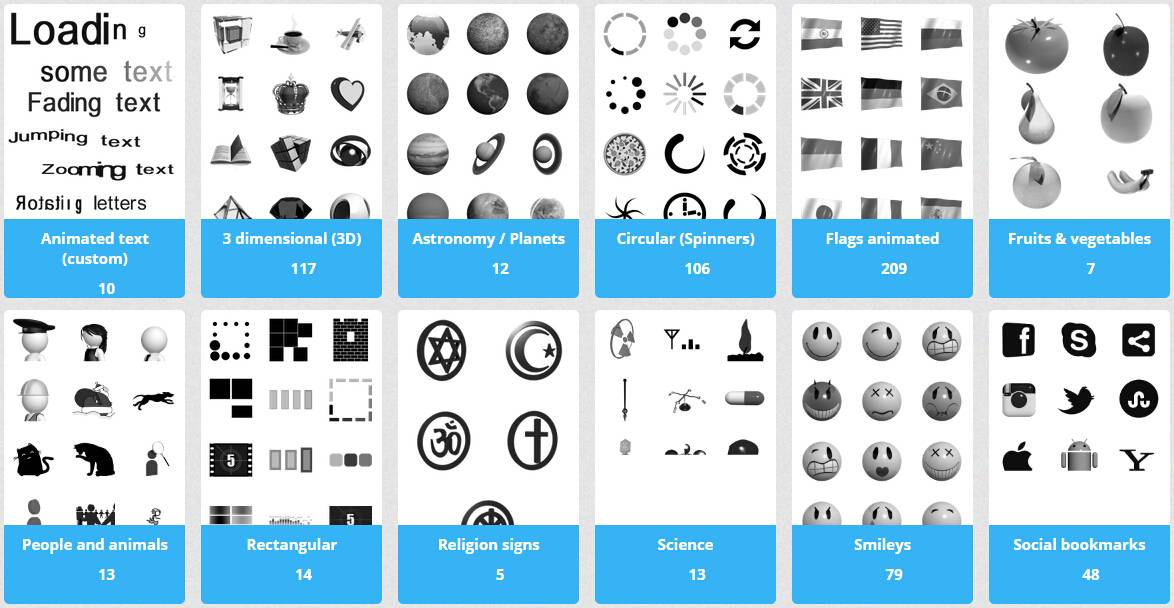
- Preloaders online tool
preloader.net可能是我最终选择,因为它提供了非常棒的选项和自定制图片。
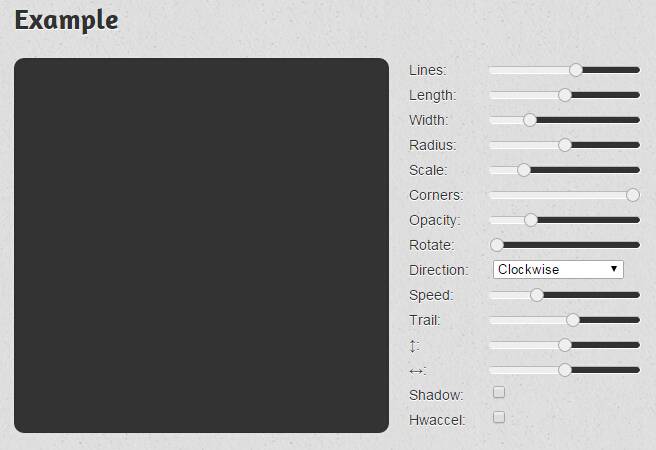
- Spin.js online tool
Spin.js是一个插件,可以帮助你生成ajax的旋转效果